Cara memasang Google Maps di Website atau Blog memang menjadi hal yang sangat penting untuk mempermudah pengunjung mencari lokasi via Google Maps di Website yang kita punya. Dengan cara memasang Google Maps di Website atau Blog juga akan semakain menambah kesan tampilan website atau blog kita menjadi lebih menarik.
Cara memasangGoogle Maps di Website dan Blog ini bisa dilakukan dengan cara memasukka kode script alamat atau lokasi yang ada di Google Maps ke HTML. Melalui cara memasukkan Google Maps ke HTML inilah kita nantinya bisa menampilkan widget Google Maps sesuai dengan lokasi yang kita pasang.
Namun sekarang pertanyaanya adalah bagaimana cara memasang Google Maps di Website atau Blog?
Pertanyaan ini menjadi awal daritulisan ini dibuat. Artikel ini nantinya akan sepenuhnya membahas tentang bagaimana cara memasang Widget Google Maps di Websita ataupun Blog. Dan berikut cara yang harus dilakukan untuk bisa memasang Google Maps di Website atau Blog milik kita
Cara memasang
Namun sekarang pertanyaanya adalah bagaimana cara memasang Google Maps di Website atau Blog?
Pertanyaan ini menjadi awal dari
Cara Membuat Map atau Peta Google Maps di HTML
Cara yang pertama untuk bisa memasang1. Masuk ke Website Google Maps
Langkah pertama yang harus dilakukan untuk bisa memasangWebsite Google Maps
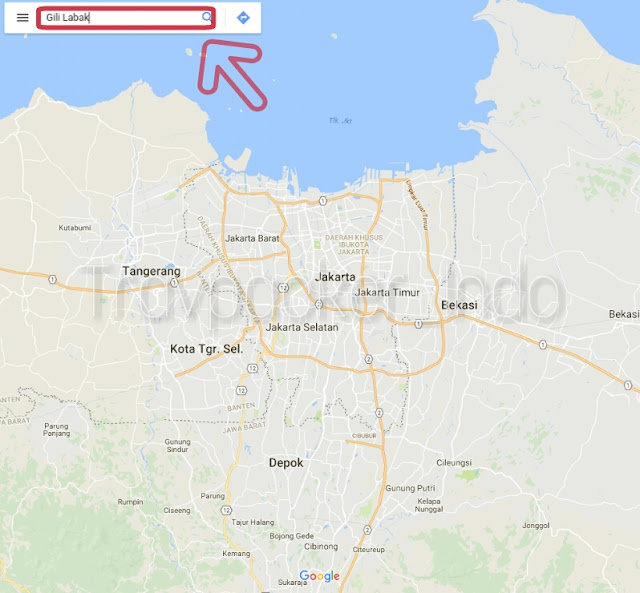
2. Ketik Lokasi Google Maps yang akan dipasang di Website
Langkah berikutnya untuk memasang |
| Cara Memasang Google Maps di Website atau Blog |
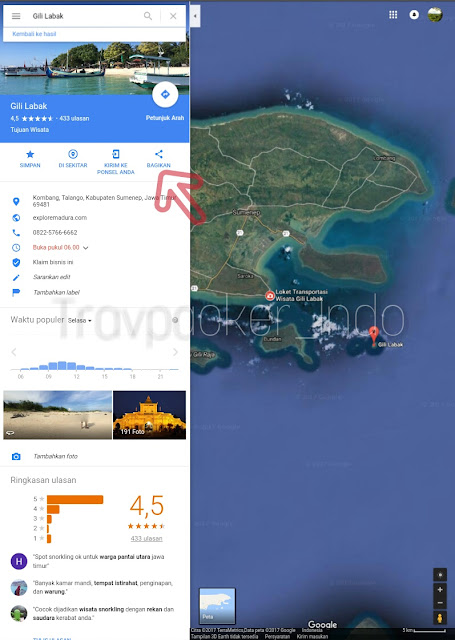
3. Pilih dan Klik Tab BAGIKAN
Selanjutnya untuk bisa membuat Dan untuk bisa mendapatkan Kode Script Peta Google Maps itu maka kalian bisa langsung klik tab "BAGIKAN".
 |
| Cara Memasang Google Maps di Website atau Blog |
4. Pilih Tab Sematkan peta
Langkah berikutnya pilih fitur tab "Sematkan peta" untuk bisa  |
| Cara Memasang Google Maps di Website atau Blog |
5. Copy atau Simpan Kode Script Google Maps
Langkah terakhir untuk membuat  |
| Cara Memasang Google Maps di Website atau Blog |
Setelah selesai membuat
Cara Embed Google Maps ke Website atau Blog
Cara berikutnya ini akan membahas tentang bagaimana1. Masuk ke Website atau Blog
Sebelum bisa memasang2. Mulai Tulis New Entry
Langkah berikutnya kalian bisa langsung menulis3. Tentukan Lokasi Widget dan Pindah Mode HTML
Selanjutnya setelah menulis4. Embed Google Maps ke Website atau Blog
Langkah selanjutnya untuk bisa |
| Cara Memasang Google Maps di Website atau Blog |
5. Lihat Hasil Embed Google Maps ke Website atau Blog
Setelah berhasil mengcopy Dan berikut hasil dari
Cara memasang
Dan selamat mencoba...

Sempet bingung nyari embed google map nya dimana,,,krena bru pemula,,,
BalasHapusMakasih ilmunya gan,,,tetep semangat,,,
Kunjungi website saya ya : https://faiz4l.mahasiswa.atmaluhur.ac.id/ dan website kampus saya : http://www.atmaluhur.ac.id
gan, untuk web dengan sistem open conference system (OCS) kok gak bisa ya ditambahin peta dari google maps ? udah di copy kode dari google maps ke htmlnya di bagian detail web ocs, terus pas disimpen , gak muncul petanya, pas cek di bagian detail web ocsnya kodenya hilang sendiri
BalasHapusTernyata mudah ya hehehee
BalasHapusHaiii….. Terimakasih atas informasinya yang sangat bermanfaat. Seiring perkembangan zaman yang serba menggunakan teknologi canggih ini, informasi apapun dapat dengan mudah didapatkan di internet. Cara untuk memasang atau membagikan url google maps di website ini pun tersedia banyak referensinya di internet. Jangan lupa kunjungi laman web kampus kami tercinta walisongo.ac.id
BalasHapusmasih kurang paham saya karna pake aplikasi google map beda
BalasHapus