Menambahkan widget postingan terbaru di travel blog kita itu susah susah gampang. Tetapi kalau sudah mengetahui cara memasang widget postingan terbaru tersebut maka akan terlihat sangat mudah dan tidak membutuhkan waktu yang lama. Membuat travel blog dengan menambahkan gadget seperti ini menjadikan blog kita terlihat seperti blog professional. Dan hanya dengan mengikuti cara membuat widget artikel terbaru ini saja, travel blog kita sudah semakin menarik. Setelah menambahkan widget ini maka tampilan travel blog kita sudah terdapat pilihan postingan terbaru.
Pemasangan gadget postingan terbaru memang tidak disediakan oleh Blogger sebagai pihak penyedia layanan. Namun untuk bisa menambahkan postingan terbaru harus membuat script yang nantinya akan di masukkan ke Gadget HTML/JavaScript yang ada di Blogger. Dan dengan adanya postingan terbaru di travel blog kita maka pengunjung akan mengetahui setiap perkembangan dari artikel yang kita posting. Recent Post ini akan menampilkan beberapa postingan terbaru dari travel blog kita. Dan tentunya akan semakin menambah traffic dari travel blog yang kita punya. Untuk itu agar widget ini juga bisa diaplikasikan di travel blog kalian maka temukan disini caranya untuk membuat widget postingan terbaru tersebut.
Cara Membuat Postingan Terbaru (Recent Post) di Travel Blog
Merakit sebuah blog itu memang tidak semudah membalikkan telapak tangan. Dan tidak sedikit juga kita sebagai blogger harus menambahkan script ini itu yang cukup rumit. Selain itu cara penambahan script ini sering terjadi kegagalan karena kurangnya pengetahuan dan informasi yang diperoleh. Sehingga berdampak pada tidak munculnya widget postingan terbaru yang kita inginkan. Maka untuk meminimalisir kegagalan pemasangan widget tersebut kita bisa memulai bersama-sama membahas bagaimana cara membuat widget postingan di travel blog kita. Tapi sebelumnya akan dijelaskan secara garis besarnya untuk membuat gadget postingan terbaru di blogger.
1. Buka dasbor blogger dan klik "Tata letak"
2. Klik "Tambahkan gadget"
3. Pilih "HTML/JavaScript"
4. Copy kode script (kasih judul juga)
5. Klik "Simpan" di gadget "HTML/JavaScript"
6. Terakhir klik "Simpan setelan".
Itu adalah garis besarnya untuk membuat gadget postingan terbaru. Dan dibawah ini penjelasan lengkap tentang cara membuatnya.
Pertama buka dasbor blog dan klik "Tata letak"
Pertama sebelum memasang gadget postingan terbaru (recent post) kalian bisa masuk ke akun Blogger terlebih dahulu. Setelah masuk pilih menu di dasbor Blogger "Tata Letak". Menu ini berada di antara Laman dan Tema. Setelah menemukannya langsung saja klik atau sentuh untuk melanjutkan.
 |
| Cara Membuat Postingan Terbaru di Travel Blog |
Kedua klik "Tambahkan Gadget"
Langkah kedua kalian bisa pilih "Tambahkan Gadget". Untuk posisinya terserah bisa dimana saja, tergantung sama selera dan kebutuhan masing-masing Blogger. Karena gadget ini bersifat fleksibel jadi bisa ditempatkan dimana saja. Setelah menemukan posisi yang tepat langsung klik "Tambahkan Gadget" yang diinginkan.
 |
| Cara Membuat Postingan Terbaru (Recent Post) di Travel Blog |
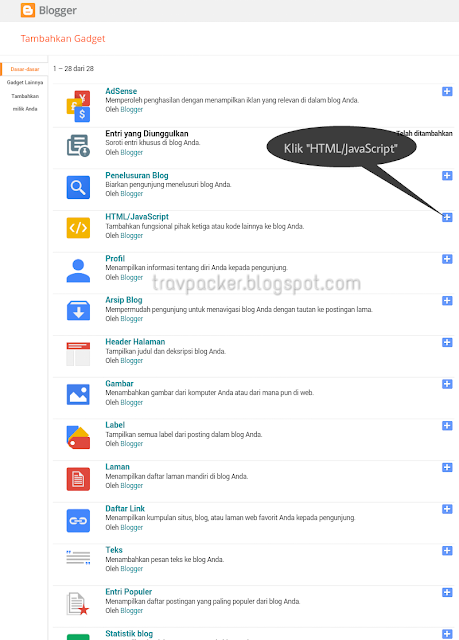
Ketiga pilih Gadget HTML/JavaScript
Selanjutnya kalian masuk ke pilihan beberapa gadget yang disediakan oleh Blogger. Untuk membuat gadget postingan terbaru (recent post) pilih gadget "HTML/JavaScript". Mengapa memilih gadget "HTML/JavaScript"? Alasannya karena nantinya kita akan memasangkan tampilan postingan terbaru berupa kode script, jadi dengan menambahkan gadget "HTML/JavaScript" kita akan bisa membuat travel blog dengan tampilan tambahan berupa tampilan setiap artikel terbaru yang kita posting.
Keempat masuk pada tahap memasukkan kode script
Ketika sampai disini kita akan disuruh untuk memasukkan kode script berupa HTML ataupun berupa koda Java Script. Disini juga kalian bisa memberikan judul dari kode script yang akan kita masukkan. Dan untuk bisa memasukkan kode script artikel postingan terbaru tersebut ada beberapa tahap diantaranya:
 |
| Cara Membuat Postingan Terbaru (Recent Post) di Travel Blog |
 |
| Cara Membuat Postingan Terbaru (Recent Post) di Travel Blog |
- Copy Kode Script Gadget Postingan Terbaru
Untuk bisa membuat gadget postingan terbaru kalian bisa mengcopy kode script dibawah ini.
<script type="text/javascript">
function showrecentposts(json){for(var i=0;i<numposts;i++){var entry=json.feed.entry[i];var posttitle=entry.title.$t;var posturl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;break}}posttitle=posttitle.link(posturl);if(standardstyling)document.write('<li>');document.write(posttitle)}if(standardstyling)document.write('</li>')}
</script>
<script type="text/javascript">var numposts = 5;var showpostdate = true;var showpostsummary = true;var numchars = 100;var standardstyling = true;</script><script type="text/javascript" src="http://idreamly.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts"></script>
Keterangan:
Warna Biru berfungsi untuk menampilkan seberapa banyak postingan terbaru yang akan muncul di travel blog kita.
Warna Merah berfungsi untuk menampilkan alamat URL dari blog yang akan dipasang gadget postingan artikel terbaru.
"Jadi agar nanti yang muncul adalah postingan terbaru blog kita, maka rubah alamat URL tersebut dengan alamat URL blog kalian"
- Copy dan masukkan kode script
Setelah dilakukan perubahan alamat URL dan penyesuaian jumlah postingan yang akan dimuat maka kalian bisa langsung Copy perubahan tersebut dan masukkan ke kotak "Konten". Sedangkan untuk mengisi kotak "Judul" terserah kalian, bisa Recent Posts, Artikel Terbaru ataupun Postingan Terbaru.
 |
| Cara Membuat Postingan Terbaru (Recent Post) di Travel Blog |
Apabila tahap-tahap memasukkan kode script diatas sudah dilakukan, maka kalian sudah bisa klik "Simpan" untuk mengkonfigurasi HTML/JavaScript.
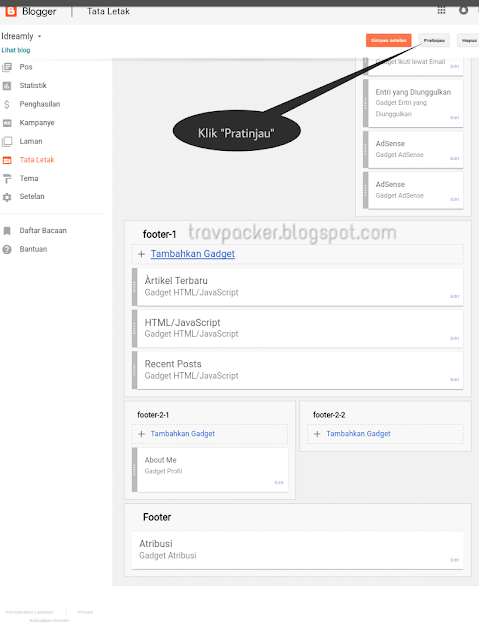
Klik "Pratinjau" untuk melihat hasilnya
Sebelum menyimpan pemasangan gadget, lebih baik lihat terlebih dari hasilnya di travel blog kita. Untuk bisa melihat hasilnya bisa klik "Pratinjau".
 |
| Cara Membuat Postingan Terbaru (Recent Post) di Travel Blog |
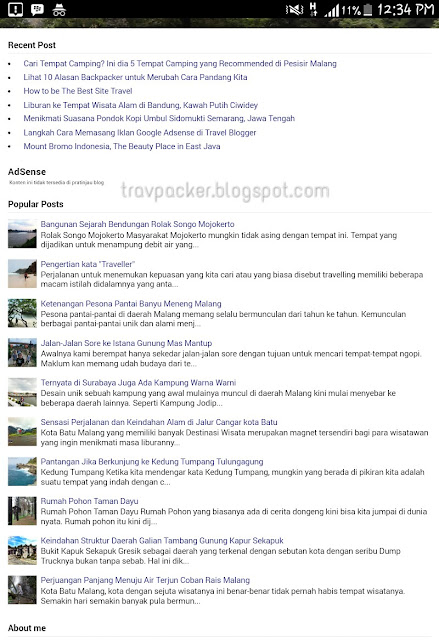
Tampilan Recent Posts
Penampilan gadget Recent Posts nantinya akan seperti gambar dibawah ini. Jumlah artikelnya tidak baku sehingga bisa dirubah sesuai dengan apa yang kita inginkan.
 |
| Cara Membuat Postingan Terbaru (Recent Post) di Travel Blog |
Terakhir klik "Simpan setelan"
Langkah terakhir apabila dari tampilan pratinjau blog sudah sesuai maka klik "Simpanan setelan". Dan selamat travel blog kita sekarang sudah ada gadget yang menampilkan postingan terbaru dari artikel yang telah kita buat.
 |
| Cara Membuat Postingan Terbaru (Recent Post) di Travel Blog |
Dengan adanya gadget postingan terbaru ini, sekarang tampilan travel blog kita sudah berbeda dari sebelumnya. Dan tentunya blog kita menjadi lebih terlihat menarik dan semakin mudah penggunaannya.
Selamat Mencoba
Selamat Mencoba

Tidak ada komentar:
Posting Komentar